Embedded apps can now display application header and fonts
Added new a feature to display application header and fonts in embedded apps
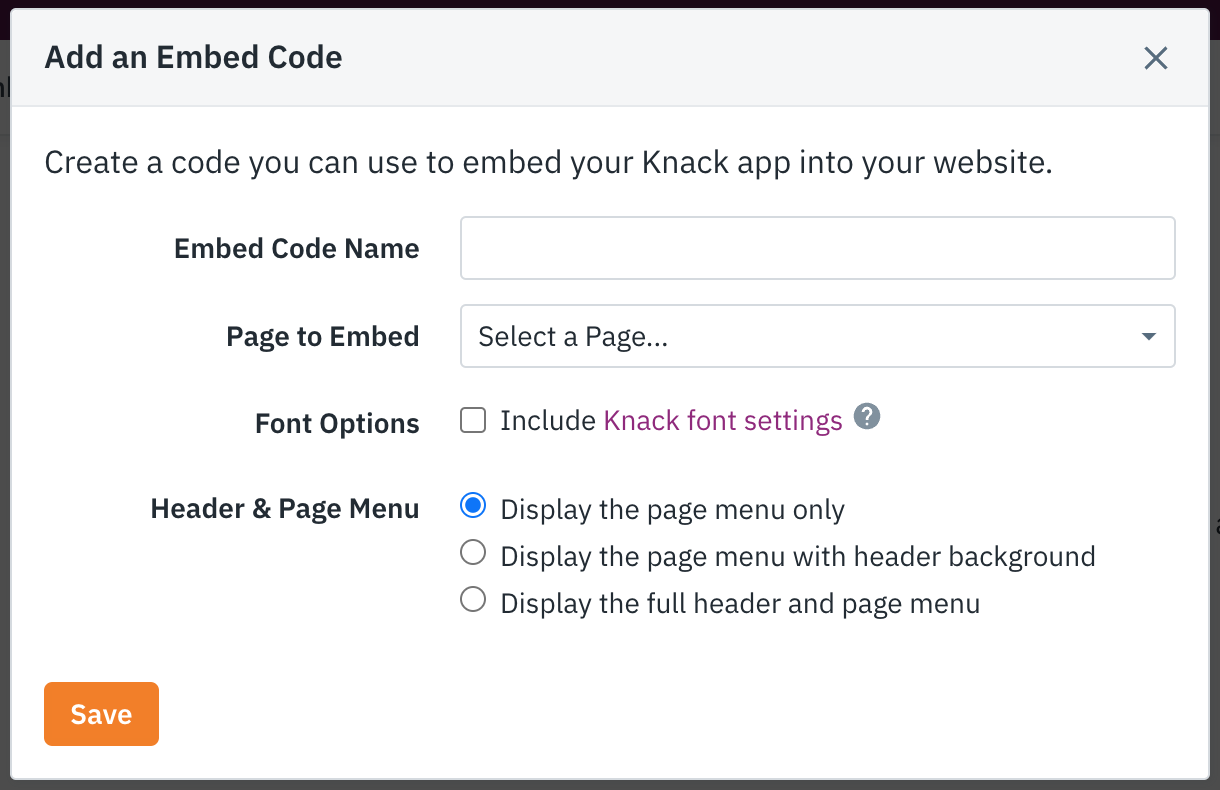
Application Header and Page Menu
A new embed code design setting has been introduced in the builder which allows you to display your application header and page menu in your embedded applications.

New Class
.kn-content--embedded-with-header-background #kn-app-header {
background-color: [YOUR_APPS_HEADER_BACKGROUND_COLOR];
}
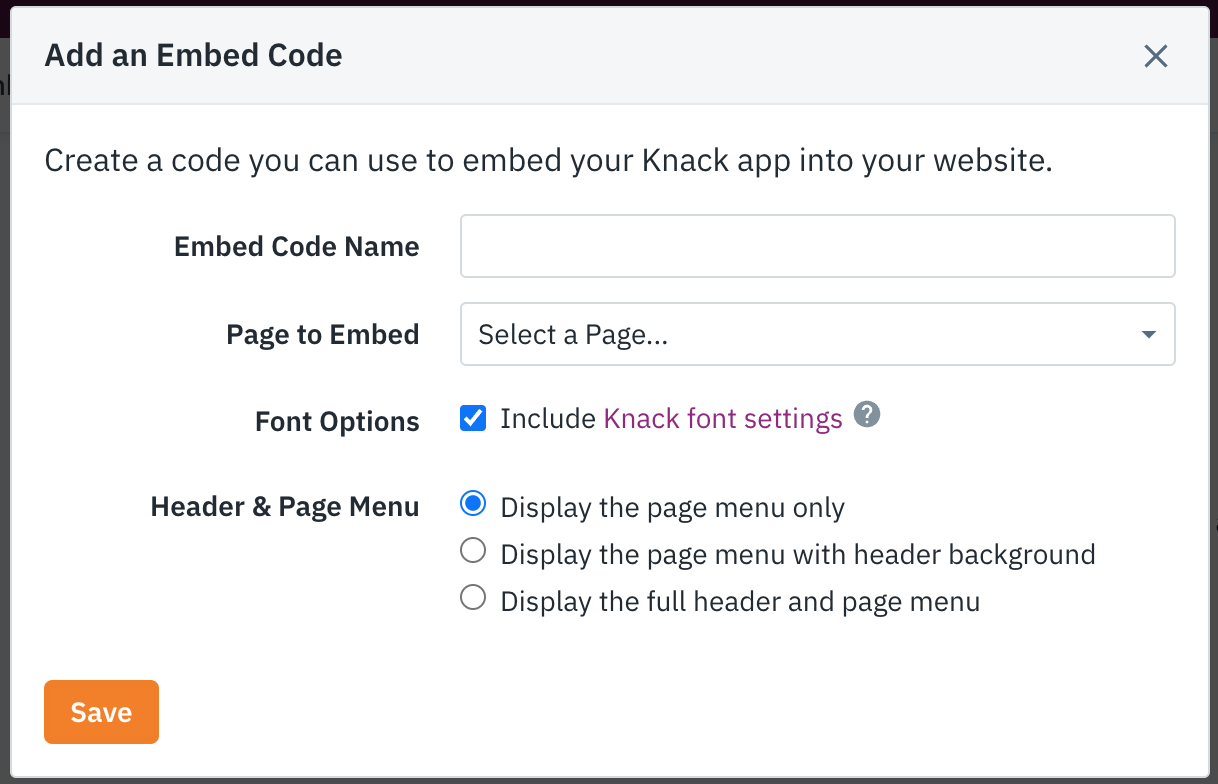
Fonts
A new embed code design setting has been introduced in the builder which allows you to display your application fonts in your embedded applications.

By default, new embed codes will have this setting unchecked. Existing embed codes will have this setting checked to support existing behavior in which embedded apps are already rendering the fonts indicated in the builder.
New Class
.kn-content--embedded-with-fonts {
font-family: [YOUR_APPS_FONT_FAMILY]
color: hsl(0, 0%, 29%);
font-weight: 400;
line-height: 1.428571428571429;
font-size: 14px;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
button,
input,
select,
textarea {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", "Helvetica", "Arial", sans-serif
}
code,
pre {
-moz-osx-font-smoothing: auto
-webkit-font-smoothing: auto
font-family: "Inconsolata", "Consolas", "Monaco", monospace
line-height: 1.25
}
}
If you’d prefer to only render the font-family that is indicated in your app builder, without the additional CSS shown above, you can uncheck the “Include Knack font settings” checkbox and add the following code to your app’s CSS:
.kn-view {
font-family: [YOUR_APPS_FONT_FAMILY]
}
