In order to make CSS changes to your app, first you'll need to know how to find the elements to target, to apply the CSS styles to. The following sections explain how to do this a bit more.
Types of CSS Selectors
In order to target specific aspects of the page, you will need to use CSS selectors. These can either be Class, ID, or Tag selectors:
- Class selectors: These selectors can be used more than once and will be used to add the same styling in multiple places. They begin with a period, for example: “.knack-label”, “.knack-crumbtrail”
- ID selectors: These selectors are unique and will only be used once to add styling to a specific area. They begin with a number sign, for example: “#view_1”
- HTML tag selectors: These selectors target specific elements on the page. For example, “p” for the paragraph element or “h1” a heading element.
Using these will allow you to narrow down which areas of your app you would like to target with your CSS.
Finding the Right CSS Selectors
The easiest way to get started is to use a DOM inspector that comes with modern browsers like Chrome and Firefox. You can inspect an element in the Knack app and the inspector will show you which classes and IDs you should modify.
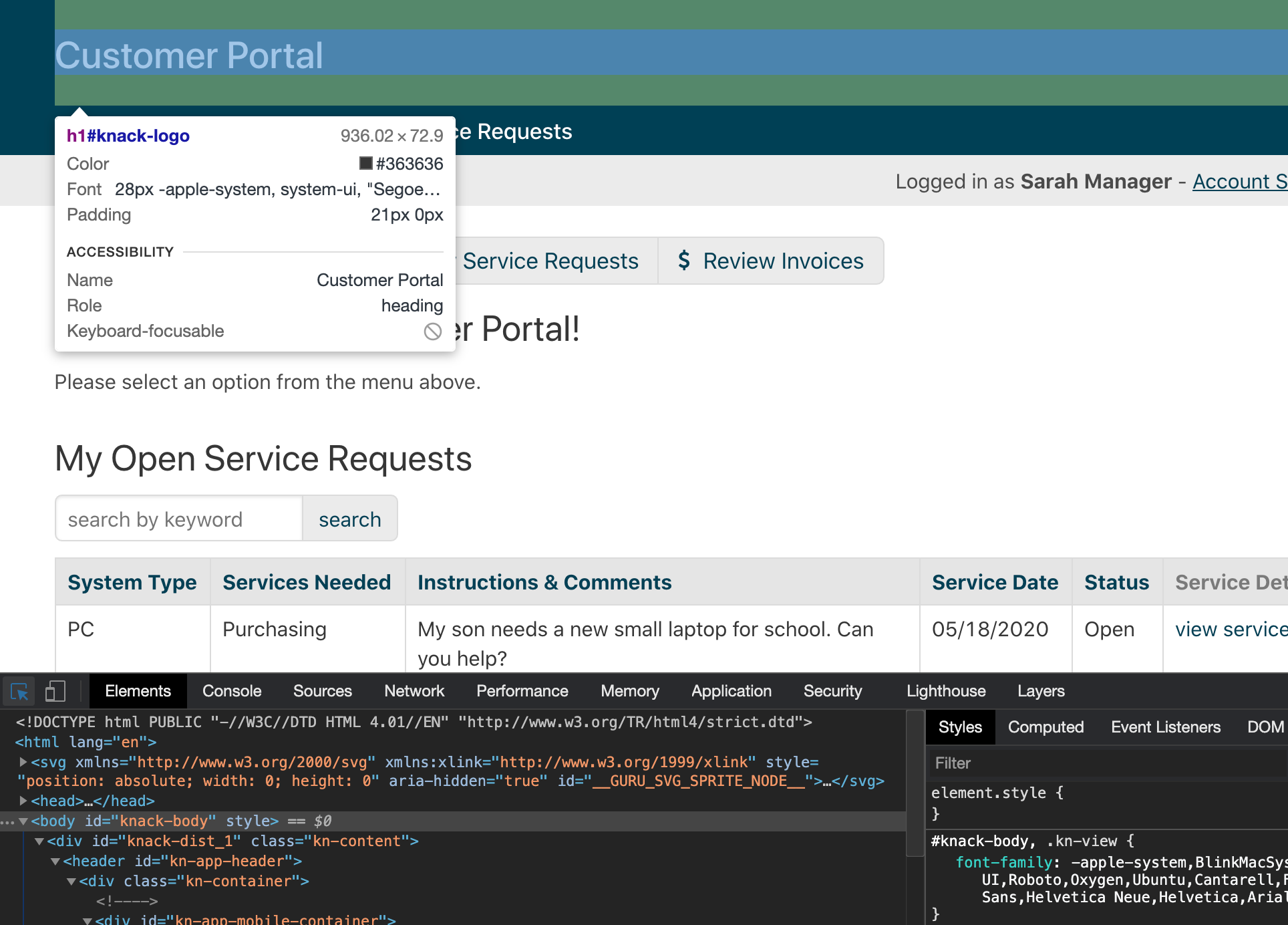
The following is an example of inspecting an element in Chrome, where you can see that “My Service Requests” can be targeted using the “h2” tag.
- First, right-click on the text you're interested in modifying.
** In the below example, we right-clicked on app title 'Customer Portal'. - Next, from the dropdown of choices, choose 'Inspect Element'.
- Now you'll see the text is highlighted in your Console window: